WordPress custom Post Pagination without plugin
WordPress by default comes with Next Page and Previous Page buttons. Like i have installed pinbin theme in this there is only next and previous page buttons available. If you have lots of posts there is no things know to how many post page is available. For good user experience i would like to recommend replace those navigate links with Pagination.
We are sharing with you simple php function and css, use this code for WordPress Custom Post Pagination.
The Function
Use Info!
Just copy and paste the following function into your function.php file located in your theme folder.
//$Pages:- Number of page necessary for custom loop, $range:- Number of links before and after current page
function w3iscool_pagination($pages = '', $range = 2){
$showitems = ($range * 2)+1;
//$paged is a wordpress Global variable use for get Current Pagination Number.
global $paged;
if(empty($paged)) $paged = 1;
if($pages == ''){
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages){
echo "<div class=\"pagination\"><span>Page ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Previous</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<span class=\"current\">".$i."</span>":"<a href='".get_pagenum_link($i)."'>".$i."</a>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href=' ". get_pagenum_link( $paged + 1 ) . "'>Next ›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>Last »</a>";
echo "</div>\n";
}
}
Display Pagination
For display pagination links replace this below given function with next and previous post link in your themes index.php file.
<?php if (function_exists("w3iscool_pagination")) {
w3iscool_pagination($additional_loop->max_num_pages);
} ?>
HTML Output
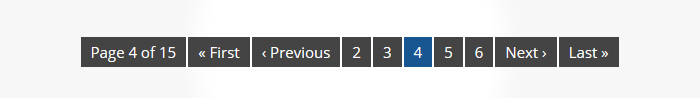
We will get default HTML structure output similar like this.
<div class="pagination"> <span>Page 1 of 15</span> <span class="current">1</span> <a href="http://w3iscool.com/page/2/">2</a> <a href="http://w3iscool.com/page/3/">3</a> <a href=" http://w3iscool.com/page/2/">Next ›</a> <a href="http://w3iscool.com/page/15/">Last »</a> </div>
The CSS
To style this structure add the following css in your style-sheet.
.pagination {
clear: both;
font-size: 14px;
line-height: 20px;
padding: 30px 0;
position: relative;
}
.pagination span, .pagination a {
background: #444;
color: #fff;
display: block;
float: left;
margin: 0 1px;
padding: 5px 10px;
text-decoration: none;
width: auto;
}
.pagination a:hover {
background: #175690;
color: #fff;
}
.pagination .current {
background: #175690;
color: #fff;
padding: 5px 10px;
}

What do you think?